Linkziele
Je nachdem wo das Sprungziel eines Hyperlinks verortet ist, lassen sich verschiedene Verknüpfungsmodi unterscheiden. Wir stellen Ihnen unterschiedliche "linke Typen" vor und erläutern, wozu die jeweilige Sprungweise in didaktischen Kontexten verwendet werden kann.
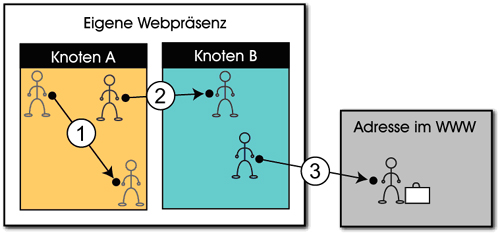
Das Terminologiemodell Kuhlens beschreibt drei Grundoptionen hypertextueller Verknüpfungen (Kuhlen, 1991):

(1) Intrahypertextuelle Verknüpfungen verbinden zwei Punkte innerhalb eines Knotens und werden mit einem Sprungziel (Anker) gebildet.
(2) Als interhypertextuelle Verknüpfungen werden Verlinkungen bezeichnet, die zwei Knoten innerhalb eines zusammenhängenden Hypertextes miteinander vernetzten.
(3) Extrahypertextuelle Verknüpfungen führen aus dem eigenen Hypertext heraus und bilden in der Regel Absprungstellen in andere Webpräsenzen.
Zudem werden uni- und bidirektionale Verknüpfungen unterschieden.
Intrahypertextuelle Verknüpfungen
Verknüpfungen innerhalb eines Knotens bieten sich dann an, wenn längere Inhalte strukturiert werden müssen, die sich zudem stark am Printformat orientieren – wenn zum Beispiel eine online Publikation als singulärer Text aufbereitet wird. Als Faustregel gilt, dass zusätzliche Navigationshilfen angeboten werden sollten, wenn eine Einheit die Länge einer Bildschirmseite deutlich überschreitet. Mit intrahypertextuellen Verknüpfungen kann die Gliederung eines Textes am Beginn eines HTML-Dokumentes als Inhaltsverzeichnis abgebildet werden. Diese Methode führt zu einer besseren Übersicht. Die einzelnen Elemente des Inhaltsverzeichnisses dienen dabei als Sprungstellen zu den Unterabschnitten. Sinnvoll ist es, Rückverweise auf das Inhaltsverzeichnis einzubauen, um die umgekehrte Orientierung zu erhalten. Dafür können wiederkehrende Grafiken eingesetzt werden. Da der Zielpunkt eines intrahypertextuellen Hyperlinks nicht besonders hervorgehoben ist, eignen sich besonders Zwischenüberschriften als Landepunkte.
Beispiel:
Auf der E-Learning Plattform DMA - Digital Media for Artists wird diese Technik benutzt, um das Modul Druckvorstufe übersichtlich zu gliedern. Ein verlinkter Pfeil vor den jeweiligen Unterpunkten ermöglicht die Rückkehr zum Inhaltsverzeichnis.
Interhypertextuelle Verknüpfungen
Netzbasierte Lernangebote unterscheiden sich danach, ob eine thematische Einheit als kompakter, langer Text ins Internet gestellt wird oder in eine Überblicksseite und mehrere Unterseiten zergliedert wird. Letzteres wird als Modularisierung bezeichnet. Modulare Formen unterstützen die assoziativ angelegten menschlichen Denkmuster besonders gut. Daher sind Sie für die computergestützte Wissensvermittlung besser geeignet.

Ein modularer Hypertext besteht aus einem Bündel von Knoten, die im Idealfall in sich abgeschlossen und für sich allein verständlich sind. Über interhypertextuelle Verknüpfungen wird die Vernetzung der einzelnen Knoten innerhalb der eigenen Hypertextbasis organisiert. Je nach Lernkonzept können lineare oder non-lineare assoziative Pfade ausgebildet und Verweise auf benachbarte Module gesetzt werden. Ein vielfach in sich verflochtenes Konglomerat aus Hypertextknoten entsteht.
In diesen komplexen Gebilden übernimmt der Hyperlink eine doppelte Aufgabe: Auf der inhaltlichen Ebene ist er das verbindende Element, auf der organisatorischen Ebene hat der Link eine strukturierende Funktion. Deshalb werden in umfangreichen, hierarchisch strukturierten Hypertexten – wie zum Beispiel eine Veranstaltungshomepage – interhypertextuelle Links als zusätzliche Orientierungshilfen eingesetzt. Anregungen zum Einsatz von Hypertexten in der Hochschullehre finden Sie im Bereich Lehrszenarien.

Beispiele:
• Das Online-Seminar Didaktische Modelle ist in Teilbereiche gegliedert. Nach Aufruf eines Schwerpunktes erscheint am linken Bildrand eine Navigationsleiste. Durch Anklicken können die einzelnen Inhalte im rechten Feld des Monitors aufgerufen werden. Ein Wechsel in die anderen Themenbereiche ist ebenfalls über die Leiste möglich. Die einzelnen Knoten selbst sind linear miteinander vernetzt.
• In diesem Portal befindet sich am linken Bildschirmrand eine auch Menüleiste genannte Auswahlliste. Interhypertextuelle Links bilden dort die hierarchische Gliederung der Inhalte ab. Der Aufbau ähnelt einem Strukturdiagramm. Untereinander sind die Inhalte vielfach und non-linear miteinander verbunden.

Sollen Studierende innerhalb einer Hypertextbasis aus didaktischen Gründen von einem Knoten zu einer genau definierten Stelle in einem anderen geführt werden, kann mit einem Sprungziel gearbeitet werden. Hierbei ist größte Sorgfalt angebracht. Erschließt sich den Nutzern das Ziel nicht, weil sie undifferenziert mitten in einem neuen Text landen, kann es zu Irritationen und Orientierungsverlusten kommen.
Beispiel:
• Über eine gelungene Kombination aus intra- und interhypertextuellen Links verfügt das Internethandbuch Botanik Online.
Über Hyperlinks können nicht nur HTML-Dateien miteinander verbunden, sondern auch andere Dateiformate eingebunden werden. Über das Internet können dadurch Artikel, Skripte oder Unterrichtsmaterialen als Download oder zum Ausdrucken angeboten werden. Dafür muss das Dokument nur auf den betreffenden Server gespielt und mit dem Hypertext über einen Hyperlink verknüpft werden. Für Textbeiträge verwendet Sie am besten das PDF-Format. Wie sie Materialen für das Internet aufbereiten, erfahren Sie in der Vertiefung Hyperskript.
Beispiele:
• Alexander Mehler, Juniorprofessor für Texttechnologie an der Universität Bielefeld, stellt auf seiner Homepage Seminarmaterialien zur Verfügung.
• An der Universiät Wien stehen verschiedene Texte u.a. zum Thema E-Learning und E-Teaching als PDF-Dokument oder als Hypertext bereit.
• In diesem Portal werden ausgewählte Beiträge als PDF-Dokument veröffentlicht. Sehen Sie dazu den Artikel Von der klassischen Vorlesung zur E-Bologna Veranstaltung von Ch. Sengstag & D. Miller.
Extrahypertextuelle Verknüpfungen
Extrahypertextuell werden Hyperlinks genannt, die auf Knoten außerhalb der eigenen Hypertextbasis verweisen. Mit externen Links setzen Sie Fluchtpunkte ins weltumspannende Informationsnetzwerk des WWW und eröffnen einen Eintritt ins Docuversum.
Vor allem kommerzielle Anbieter, die auf Werbeeinnahmen zielen, vermeiden diese Form der Verlinkung. Sie möchten die Nutzer möglichst lange auf den eigenen Seiten halten. Auch manche Lernumgebungen verwenden kaum externe Links, da die Fremd-Inhalte nicht der eigenen redaktionellen Kontrolle unterliegen. Qualitätssicherung bedeutet somit einen hohen Pflege-Aufwand. In regelmäßigen Abständen müssen die externen Links auf ihre Aktualität hin überprüft werden.
Doch der Aufwand lohnt sich in der Regel, denn über Verweise auf externe Hypertextbasen können ganz neue Informationstiefen geschaffen werden: Über externe Links können Sie Studierenden den direkten Zugriff auf Quellen ermöglichen, sie auf weiterführende Informationen, Rechercheoptionen oder Online-Datenbanken verweisen, weit verstreute (rare) Beiträge zu einem speziellen Thema bündeln, die multiperspektivischen Möglichkeiten der Textsorte Hypertext vielfältig ausnutzen (Landow, 1997).
Auf vielen Homepages lässt sich eine Sektion mit der Überschrift „Links“ finden. In der Netzwelt hat sich die Konvention etabliert, unter diesem Punkt thematisch verwandte Hinweise auf externe Seiten zu gruppieren. Extrahypertextuelle Verknüpfungen können außerdem eingesetzt werden, um die Möglichkeit anzubieten, Programme herunterzuladen. Interaktive Lernumgebungen benötigen häufig spezielle Player und Plug-Ins.
Beispiel:
• Auf chemiestudent.de haben die Autoren unter Links viele nützliche Tipps für die Studierenden der Disziplin zusammengetragen.
• JIPS, das juristische Internetprojekt Saarbrücken, kategorisiert unter der Rubrik Informationen aus aller Welt internationale Hinweise für Juristen.
• Das Virtuelle Labor Akustik nutzt Flash. Damit werden akustische Messtechniken interaktiv erfahrbar. Ein Hyperlink weist auf den zur Nutzung notwendigen Player hin.
Uni- und bidirektionale Verknüpfungen

Rein technisch gesehen verweisen Hyperlinks von einem Punkt auf einen anderen. Dadurch geben diese Bezüge eine bestimmte Richtung vor. Je nach Ausprägung wird zwischen einem unidirektionalem und einem bidirektionalen Link unterschieden.
Die Standardsituation im Internet ist die unidirektionale Verlinkung: Ein Hyperlink verbindet Knoten 1 mit Knoten 2. Die Bewegung ist nur in eine Richtung möglich. Bidirektionale Links hingegen führen nicht nur von Knoten 1 zu Knoten 2, sondern auch direkt zum Ausgangspunkt zurück. Die Bidirektionalität hat den kompositorischen Vorteil, dass klare Lese- bzw. Arbeitswege konstruiert werden können. Der Einsatz dieses Linktypus eignet sich daher besonders für Hypertextangebote, mit denen Studierende streng definierte Lernziele erreichen sollen. Mit bidirektionalen Links lassen sich beispielsweise einzelne Lektionen sequentiell anordnen. Dergleichen kann ein Hypertext bequem durch Informationen mit eher annotativem Charakter ergänzt werden. Über ein hotword, das meistens „Zurück“ lautet, kehrt der Nutzer unmittelbar zum Ausgangsdokument zurück. (Heijnk, S. (2002): Texten fürs Web. Grundlagen und Praxiswissen für Online-Redakteure. Heidelberg: dpunkt.)
Beispiele:
• Auf fanatomic – Frankfurter Anatomie am Computer – sind die einzelnen Lerneinheiten durch bidirektionale Links buchähnlich aufgebaut. Gleichzeitig werden die Vorteile von Hypermedia für ein hohes Maß an Anschaulichkeit ausgenutzt.
• Im Virtuellen Tutorium zur Vorlesung „Grundzüge der Wirtschaftspolitik“ sind alle teilnehmenden Gruppen auf einer Seite gelistet. Über einen Link erhalten Sie Detailinformation zu den Gruppenmitgliedern. Ein Link führt von dort zurück zur Übersichtsseite.
