Macromedia Flash
Macromedia Flash ist ein Autorenwerkzeug zur Erstellung von Animationen, interaktiver multimedialer Anwendungen sowie interaktiver Lehr- und Lerninhalte. Eine Flash-Animation basiert auf Vektorgrafiken, kann aber auch Pixelgrafiken integrieren. Im Internet gehörte es lange zu den Standardformaten, wenn es um Animationen und Simulationen ging – sei es in Form interaktiver Grafiken, illustrierender Animationen, Werbebannern oder komplett in Flash gestalteter Seiten. Aufgrund immer wieder auftretender Sicherheitslücken wird inzwischen von der Verwendung Flash-basierter Anwendungen abgeraten. Zudem lassen sich viele Einsatzszenarien mit HTML5 abdecken.
Bei Flash-Animationen unterscheidet man zwischen zwei Dateien. Bei der Erstellung entsteht eine Quelldatei mit der Endung „.fla“, die vor einem Einsatz in Webseiten oder Lernumgebungen in eine Flash-Datei mit der Endung „.swf“ kompiliert bzw. übersetzt werden muss. Wichtig ist dabei, dass SWF -Dateien keinen Editierzugriff auf die Animation mehr erlauben. Um Änderungen vorzunehmen, muss die Ursprungsdatei vorliegen. Zum Abspielen von SWF-Dateien muss auf dem PC des Benutzers ein Flash Player installiert sein.
Wo liegen die Stärken und Schwächen?
Da in Flash eine Animation nicht durch Einzelbilder, sondern durch zeitliche Veränderung einzelner Objekte definiert wird, resultiert dies in kleineren Dateigrößen im Vergleich zu Videodateien bzw. zu GIF-Animationen.
Ein großer Pluspunkt von Flash ist die Möglichkeit, die Animationen interaktiv zu gestalten. Dank der integrierten Programmiersprache ActionScript kann der Ablauf einer Animation ereignisgesteuert – etwa durch einen Klick des Benutzers auf Schaltflächen o. ä.- manipuliert werden. In E-Learning-Umgebungen können so interaktive Grafiken, Animationen, Simulationen oder animierte Quizaufgaben, wie etwa Multiple-Choice- oder Drag & Drop-Übungen, integriert werden.
Generell sind die Gestaltungsmöglichkeiten von Flash außerordentlich groß. Je nach Kompetenz des Autors sind einfache Animationsfilme ebenso möglich wie komplexe Präsentationen, interaktive Simulationen und Lernumgebungen bis hin zu Online-Spielen. Umfangreichere Flash-Lösungen setzen allerdings eine gute Kenntnis des Programms und der darin verwendeten Scriptsprache voraus.
Zahlreiche Probleme mit Flash haben inzwischen dazu geführt, dass von der Verwendung abgeraten wird. So äußerte sich Steve Jobs bereits im April 2010 in seinem Beitrag Thoughts on Flash kritisch gegenüber der Technik. Darin führt er unter anderem an, dass Adobe’s Flash Produkte 100% proprietär seien, was nicht zu der sonst üblichen Verwendung offener Standards für Internetanwendungen passe. Performance- Stabilitäts- und Sicherheitsprobleme führten zu einer Verschlechterung des Nutzererlebnisses. Zudem sei die Technik für mobile Geräte ungeeignet. Auch verschiedene Browserhersteller wollen den Einsatz der Technik einschränken oder unterbinden. 2017 soll beispielsweise Firefox laut einer Ankündigung Flash-Inhalte nur noch nach individueller Zustimmung des Nutzers zeigen.
Flashdateien erstellen – bearbeiten – einsetzen
Das Autorenprogramm von Adobe, mit dem sich Flash-Dateien herstellen lassen, ist in seiner Bedienmetapher an das Medium Film angelehnt. Es bietet so genannte “Frames”, d. h. Einzelbilder, aus denen eine Animation zusammengesetzt wird. Je nach Einstellung werden für eine Sekunde Animation 12-25 Einzelbilder festgelegt, sodass sich eine Zeitschiene ergibt entlang derer man eine Animation aufbaut.
Die Bildinhalte setzen sich in Flash aus mehreren graphischen Ebenen („Layer“) zusammen. Die Grafikobjekte der übereinander liegenden Ebenen werden zeitgleich dargestellt – in etwa so, wie sich die Inhalte überlagern wenn man mehrere Transparenzfolien auf einen Overheadprojektor legt. Die Ebenen können unabhängig voneinander animiert werden. So kann man z. B. in einer Ebene eine sich nicht verändernde Hintergrundlandschaft in einem Einzelbild festlegen. In einer darüber liegenden verwendet man dann mehrere Einzelbilder, um ein Objekt – z. B. ein Flugzeug – zu animieren.
Neben der Organisation in grafischen Ebenen bietet Flash die Möglichkeit, Animationen zu verschachteln. Praktisch bedeutet dies, dass ein animiertes Bild als Teil in einer anderen Animation verwendet werden kann. Ein Beispiel verdeutlicht den Zweck dieser Arbeitsweise: Ein animiertes Bild zeigt einen Läufer, der seine Beine kontinuierlich auf und ab bewegt. Diese Animation kann als Teil einer anderen Animation verwendet werden, in der das animierte Bild vom linken zum rechten Bildschirmrand bewegt wird. In der Hauptanimation bewegt sich also ein Objekt (der Läufer) von links nach rechts, in der Subanimation wiederholt sich eine Teilbewegung (das Auf und Ab der Beine). Das Auf und Ab der Beine muss also nur einmal festgelegt werden, obwohl es mehrfach nacheinander abgespielt wird wenn sich der Läufer von links nach rechts bewegt. Mit Hilfe der in Flash eingebauten Programmiersprache ActionScript lassen sich solche Teilanimationen als interaktive Elemente integrieren, da z. B. Filme auf Mausklick gestartet, gestoppt oder vom Bildschirm entfernt werden können. Da man Animationen über mehrere Stufen verschachteln und jede Teilanimation wiederum aus mehreren grafischen Ebenen bestehen kann, erfordert der Einsatz dieser Techniken mehr als nur eine oberflächliche Kenntnis des Programms.
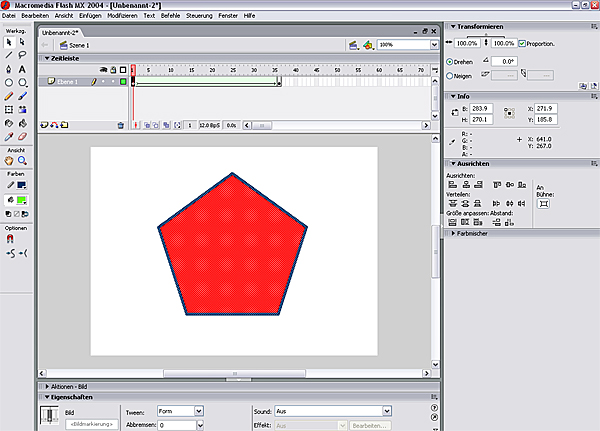
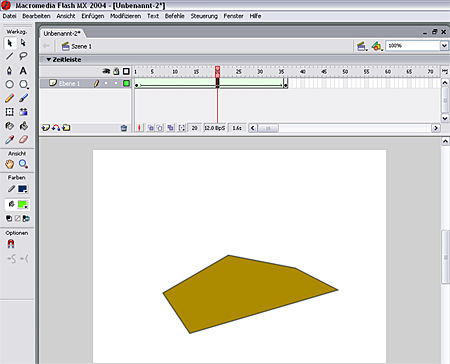
Flash bietet aber auch eine sehr einfache Möglichkeit, aus einer Ausgangsgrafik und einer Zielgrafik ohne weitere Arbeitsschritte automatisch eine komplette Animation zu erstellen, bei der die Ausgangsgrafik sich in die Zielgrafik verwandelt. Dieses Verfahren nennt sich “tweening” und ist neben ActionScript die Grundlage aller Flash-Animationen. Dazu wird im Autorenprogramm eine Ausgangsgrafik erstellt oder aus einem anderen Programm in das erste Einzelbild der zu erstellenden Animation importiert. Dieser “Frame” wird dann als “Keyframe” gekennzeichnet, d. h. als Schlüsselstelle für die Animation. Daraufhin wird die Anzahl der Einzelbilder und damit die Dauer der geplanten Animation festgelegt. Das letzte Einzelbild wird dann wiederum als “Keyframe” gekennzeichnet und mit der Zielgrafik gefüllt.

Jetzt wird in den Einstellungen der ersten Form das “tweening” festgelegt und der Inhalt aller Einzelbilder zwischen den beiden Keyframes wird vom Programm automatisch errechnet.

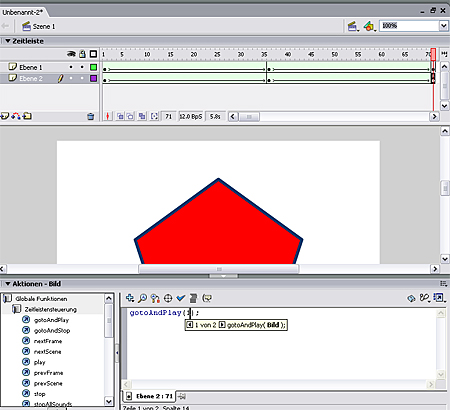
Im Prinzip ist damit bereits eine komplette Animation erstellt. Sie kann nun noch mit einfachen Action-Script-Befehlen, die das Autorenprogramm in einer Bibliothek bereithält, per Mausklick modifiziert werden. So lässt sich z. B. die Häufigkeit, mit der die Animation wiederholt werden soll, festlegen oder ob der Benutzer in den Ablauf eingreifen kann, etwa um per Mausklick den Film zu stoppen. Je komplexer allerdings die Ausgangsgrafiken sind, desto komplizierter wird auch deren Animation. Figuren etwa, die Arme und Beine bewegen sollen, erfordern einen hohen Animationsaufwand, da hier jedes einzelne animierte Teil eine eigene Animationsebene benötigt. Es ist daher keineswegs trivial, komplexere Animationen mit Flash herzustellen.