Gestaltgesetze
Sie möchten digitale Lehr-/Lernmedien konzipieren, die gut strukturiert, leicht und intuitiv begreifbar sind? Gestaltgesetze helfen Ihnen beim Entwurf eines durchdachten Designs. Hierbei handelt es sich nicht um ein Set goldener Regeln für gutes Webdesign – wie man vermuten könnte –, sondern um die Thesen einer speziellen Schule der Wahrnehmungspsychologie: der Gestaltpsychologie.
Gestaltpsychologie

Die Gestaltpsychologie entwickelte sich in den 1920er Jahren zu einer eigenständigen Theorie und beeinflusste die Forschung in verwandten Disziplinen wie auch Kunst und Design. Die Gestaltpsychologie widmet sich dem Bereich der menschlichen Wahrnehmung. Sie untersucht die zugrunde liegenden kognitiven Mechanismen, die es uns erst ermöglichen, Phänomäne wahrzunehmen und einzuordnen.
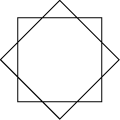
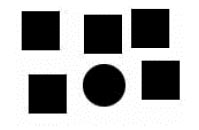
Ihre Vertreter gehen der Frage nach, warum wir etwas als eine Einheit – eine Gestalt – wahrnehmen und anderes nicht. Oder plastischer formuliert, warum wir nebenstehende Grafik als zwei aufeinander liegende Quadrate interpretieren und nicht als acht Dreiecke, ein Achteck oder ein unregelmäßiges Vieleck. Den Gestaltpsychologen zufolge funktioniert Wahrnehmen als Organisation von Einzelteilen zu kohärenten Gestalten: Das Ganze ist mehr als die Summe seiner Teile. Dieser Ablauf unterliegt nach Auffassung der Gestaltpsychologen gesetzmäßigen Mechanismen. Deshalb nannten die Forscher ihr Destillat wahrnehmungsorganisatorischer Prinzipien Gestaltgesetze.

Wahrnehmen ist Grundvoraussetzung für das Lernen. Damit die visuelle Gestaltung Ihrer Lernmedien die Wahrnehmung der Studierenden und dadurch das Lernen optimal unterstützt, ist es sinnvoll, diese Prinzipien zu berücksichtigen. Das steigert die Form-/Inhalt-Beziehung und führt zu einer leichteren Erschließbarkeit, mehr Lerneffizienz und letztendlich höherer Motivation.
Je nach Autor schwankt die Anzahl an Gestaltgesetzen zwischen sieben und 114. Wir haben uns hier auf die wichtigsten beschränkt, die häufig in der Literatur anzutreffen sind (z.B. bei Chang, Dooley und Touvinen, 2002; Goldstein, 2002; Heinecke, 2004; Khazaeli, 2005; Stary, 1997; Ware, 2004).
Die Gestaltgesetze lassen sich in verschiedene Kategorien einordnen (Zimbardo, 1999):
- Gliederung in Bereiche
- Unterscheidung von Figur und Grund
- Geschlossenheit und Gruppierung
- Prinzip der guten Gestalt und Gesetz der Prägnanz
- Integration in Bezugsrahmen
Die Gliederung in Bereiche ist ein sehr früher Prozess bei der visuellen Wahrnehmung. Aus dem Wirrwarr der Millionen gleichzeitig wahrgenommenen Farbflecken (über die Rezeptoren auf der Netzhaut) werden zusammengehörende Regionen gebildet. Abrupte Wechsel der Farbqualität (Ton, Sättigung, Helligkeit) oder Veränderungen der Textur markieren dabei Grenzen zwischen zwei Regionen. Die folgenden Prinzipien und Gesetze versuchen zu erklären, wie unser Gehirn aus den einzelnen Bereichen Gestalten bildet.
Figur und Grund

(Quelle: Chang, Dooley & Tuovinen, 2002)
Nach Ansicht der Gestaltpsychologen ordnet die menschliche Wahrnehmung optische Sinneseindrücke in die Kategorien Figur und Grund. Nehmen wir an, wir liegen auf einer Waldlichtung und beobachten ein vorbeifahrendes Auto. In dieser Szenerie bildet die Landschaft den (Hinter-) Grund. Das vorbeifahrende Auto hebt sich als Figur von ihr ab. Zu den Eigenschaften von Figur und Grund gehören (Goldstein, 2002)
- Eine Figur wirkt dinghafter. Man behält sie leichter im Gedächtnis als den Hintergrund.
- Die Figur steht vor dem Hintergrund. Der Hintergrund erstreckt sich hinter der Figur und wird als ungeformtes Material gesehen.
- Konturen, die eine Figur vom Hintergrund trennen, werden als Teil der Figur wahrgenommen.
Kritisch für die Wahrnehmung von Inhalten wird es dann, wenn die Unterscheidung in Figur und Grund nicht eindeutig funktioniert. Ein anschauliches Beispiel hierfür sind die so genannten Kippfiguren: Je nachdem, ob man sich auf die schwarzen oder weißen Farbflächen konzentriert, erscheint ein anderes Bild. So sehen Sie links entweder eine Vase oder zwei Gesichter. Die Wahrnehmung oszilliert zwischen diesen beiden Eindrücken. Für ein gelungenes instruktionales Design ist daher eine deutliche Trennung von Figur und Grund zu berücksichtigen, damit funktionale Einheiten von den Studierenden auch als solche wahrgenommen werden können.
Doch nach welchen Eigenschaften unterscheiden wir zwischen Figur und Hintergrund? Dies lässt sich nicht pauschal beantworten, da hierbei weitere Gestaltgesetze eine Rolle spielen können. Allgemein neigen wir dazu, symmetrisch geformte Bereiche als Figur wahrzunehmen. Auch konvexe (nach außen gewölbte) Bereiche werden eher als Figur wahrgenommen. Wir tendieren dazu, kleinere Gestaltkomponenten eher als Figur wahrzunehmen als größere. Selbst die Orientierung der Komponenten spielt eine Rolle, vertikal oder horizontal ausgerichtete Flächen werden mit größerer Wahscheinlichkeit als Figur wahr genommen.

Symmetrie
Nach dem Gesetz der Symmetrie ziehen symmetrische Anordnungen die Aufmerksamkeit des Betrachters spürbar auf sich. Eine symmetrische Anlage unterstützt demnach die klare Gliederung von Inhalten. Im gestaltpsychologischen Sinne ist eine wohlgeformte Balance dann erreicht, wenn die visuellen Elemente gleichmäßig auf den beiden Seiten einer Achse verteilt sind. Unausgewogene Screen-Designs stören dagegen die Betrachtung und können zu einer zusätzlichen kognitiven Belastung führen, also von der eigentlichen Lernaufgabe ablenken.
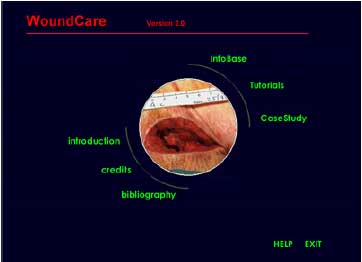
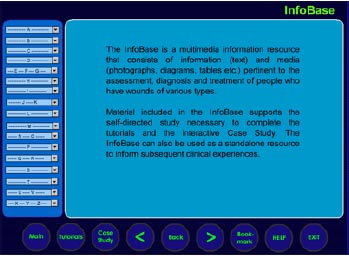
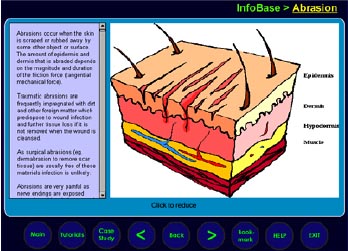
Chang, Dooley und Touvinen (2002) wendeten das Gesetz der Symmetrie für das Redesign einer Multimedia-CD zum Thema Wundversorgung an. Auf der Einstiegsseite fungiert eine Illustration als visuelle Achse, um die sich die einzelnen Menüpunkte symmetrisch gruppieren:

Abgerundet wird die harmonische Gestaltung durch die Platzierung des Titels und von „HELP/EXIT“ in Flucht der gedachten Achse. Parallel wurden die einzelnen Elemente in der Mitte nach dem Gesetz der Geschlossenheit kreisförmig angeordnet, um die Funktionalität zu unterstützen.
Geschlossenheit und Gruppierungen
Die symmetrische Anordnung war bereits ein Beispiel dafür, wie wir einzelne Teile als zusammengehörig erkennen. Es folgen nun Gesetze, die vor allem beschreiben, wie in unserer Wahrnehmungsorganisation einzelne Figuren mit anderen Figuren zusammengeschlossen und gruppiert bzw. welche Figuren isoliert werden.
Nähe
Nah beieinander liegende Elemente werden als Einheit wahrgenommen. In Lernanwendungen kann das Gesetz der Nähe genutzt werden, um strukturelle Zusammenhänge abzubilden und damit die Informationsdichte zu reduzieren. Zusammengehörende Objekte sollten auch möglichst eng beieinander stehen. Dies gilt insbesondere bei Grafiken und Beschriftungen. Eine Beschriftung sollte möglichst nahe an dem Detail stehen, das es erläutert. Eine Beschriftung innerhalb einer Grafik ist daher oft einer Legende vorzuziehen. Eine Trennung von zueinandergehörenden Texten und Bildern, insbesondere über mehrere Bildschirmseiten hinweg, gilt es generell zu vermeiden.

Einheit / Harmonie

Eine Einheit wird als Einheit rezipiert, wenn die einzelnen Elemente einer Anordnung den Eindruck erwecken, dass sie über eine visuelle Verbindung verfügen. Nach dem Gesetz der Einheit / Harmonie arrangierte Objekte werden – wie in der linken Beispielgrafik – als zusammengehörend wahrgenommen, gegen das Gesetz arrangierte als getrennte Bereiche. Werden verwandte Elemente – wie in der linken Beispielgrafik – separiert gruppiert, irritiert das den Betrachter unbewusst. Für das Design digitaler Lernmedien bedeutet dies, dass Sie für ein einheitliches, konsistentes Layout und damit eine harmonische Präsentation der Inhalte sorgen müssen. Im Umkehrschluss ist ein disharmonisches, uneinheitliches Design ein Störfaktor, der den Studierenden beim Lernen behindert.

Das Gesetzt der Einheit / Harmonie diente bei dem bereits oben erwähnten medizinischen Lernprogramm an vielerlei Stellen als Richtschnur: Der Wechsel in einen anderen Abschnitt wurde immer gleich gestaltet, um die verschiedenen Themenbereiche unterscheidbar zu machen. Der Titel der Lektion erscheint immer in der oberen rechten Ecke, die Navigationsleiste immer am unteren Bildschirmrand. Untermenüs sind durchgängig am linken Rand zu finden. Das Schriftbild ist einheitlich. All dies ermöglicht den Studierenden, aufeinanderbezogene Objekte als solche zu begreifen, visuell zu einer Einheit zu organisieren und das Ganze schnell zu überblicken bzw. zu durchblicken.
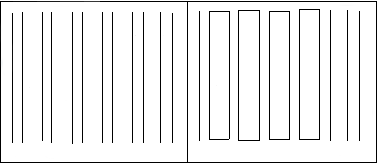
Ähnlichkeit

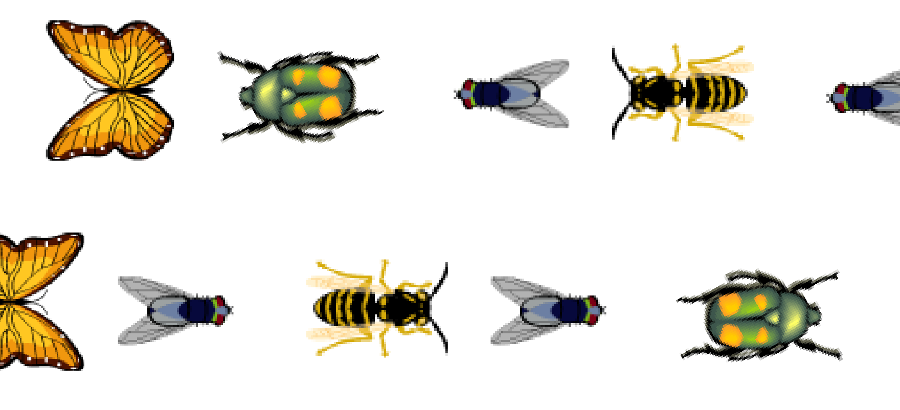
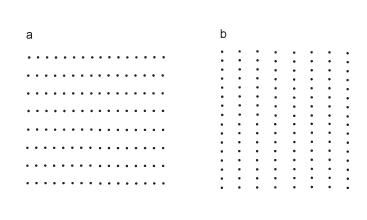
Das Gesetz der Ähnlichkeit greift die Beobachtung auf, dass optische Reize mit gleicher oder ähnlicher Struktur als zusammengehörig eingeordnet werden. Wie die Grafik zeigt, können die Gesetze der Nähe und Ähnlichkeit durchaus miteinander konkurrieren. Dem Betrachter fällt es sehr schwer, entweder Quer- oder Längsreihen zu bilden. Im nachfolgenden Beispiel dagegen gliedern Nähe und Ähnlichkeit Informationen in einen sinnstiftenden thematischen Zusammenhang.

Die rechte, neu gestaltete Liste ermöglicht nun den Studierenden Zusammenhängendes auch zusammen zu sehen: Nach dem Gesetz der Nähe wurde thematisch Verwandtes nah beieinander gruppiert. Die nach dem Gesetz der Ähnlichkeit angelegte Struktur unterstützt die unmittelbare visuelle Orientierung innerhalb der Gruppe. Alle Überschriften erscheinen optisch gleich, für die Unterpunkte gilt dies ebenso. Die beiden Strukturelemente unterscheiden sich in Schriftart und -größe sowie der Einrückung.
In statischen Abbildungen lässt sich Ähnlichkeit durch Form, Farbe, Textur, Position, Orientierung und Größe ausdrücken.Visuelle Ähnlichkeit lässt auf sachliche Zusammenhänge schließen, daher sollten gleiche Elemente auch gleich gekennzeichnet sein. Objekte einer Klasse können innerhalb einer Grafik z.B. in derselben Form erscheinen. Unterschiedliche Inhaltsbereiche lassen sich durch verschiedene Farbgebung abgrenzen. Für positive und negative Werte in einer Tabelle können unterschiedliche Formatierungen verwendet werden.
Fokus

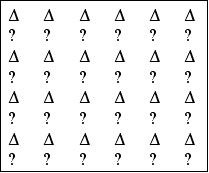
Das Gegenteil – der bewusste Bruch mit dem Gesetz der Ähnlichkeit – kann eingesetzt werden, um die Aufmerksamkeit von Lernenden gezielt zu lenken. Das Gesetz von der Fokussierung besagt, dass Elemente, die als visueller Brennpunkt angeordnet werden, im Zentrum der Wahrnehmung stehen. Die Grafik macht es anschaulich: Der Kreis hebt sich deutlich von den anderen Figuren ab, weil er so anders ist. Er übernimmt die Funktion des eye catchers und zieht die Aufmerksamkeit des Betrachters völlig auf sich. Setzen Sie deshalb in Ihren Präsentationen klare visuelle Akzente, um erkennbare Lernpfade vorzustrukturieren. Sie können auch Schlüsselwörter visuell hervorheben oder Ton und Animation zur Fokussierung einsetzen. Gehen Sie jedoch sparsam damit um. Zu viele Fokussierungen verwirren die Studierenden und sorgen dafür, dass sich ihr Interesse durch die Unübersichtlichkeit verliert.

Im einem Screenshot der erwähnten Lernanwendung steht das Textfeld durch seine zentrale Anordnung im Mittelpunkt. Der Benutzer erhält eine Einführung zum Thema Schürfwunden. Nach dem Klick auf eine der Miniaturgrafiken rückt nun die Visualisierung des Lernstoffs in den Vordergrund. Der erklärende Text erscheint am Rand.
Gemeinsames Schicksal

Das Gesetz des Gemeinsamen Schicksals befasst sich mit Ähnlichkeiten in dynamischen Darstellungen. Figuren, die sich in dieselbe Richtung bewegen, werden als eine Gruppe erkannt, da sie ein gemeinsames Schicksal teilen. Das gleiche gilt für Figuren, die sich entlang desselben Pfades bewegen, ähnliche Beschleunigungen teilen oder auf gleichsame Art ihre Größe änden und pulsieren. Allgemein kann man sagen, dass Figuren mit ähnlichen Bewegungseigenschaften als eine Einheit erkannt werden. Dies gilt z.B. auch wenn sich mehrere Figuren ganz unterschiedlich bewegen, aber gemeinsam starten oder stoppen oder sich um einen Schwerpunkt herum bewegen. Die Wahrnehmung von Gestalt in dynamischen Darstellungen ist bei weitem nicht so gut untersucht wie die in statischen Darstellungen (Colin Ware, 2004).
Bei folgender Animation gruppiert man in der Regel die Objekte aufgrund ihrer Bewegungsrichtung und nicht nach gleichem Aussehen. Beachten Sie auch die Objekte, die zusätzlich um einen Schwerpunkt rotieren. Sie werden ebenfalls als zusammengehörig wahrgenommen:
Geschlossenheit

Das Gesetz der Geschlossenheit beschreibt die Organisation von optischen Reizen zu visuell wahrgenommenen Einheiten. Wie die Grafik zeigt, nehmen wir geschlossene Formen als eigenständige Objekte wahr. Dieser Eindruck kann durch eine tatsächliche Geschlossenheit, aber auch nur durch die Andeutung derselben provoziert werden. Rezeptiv neigen wir dazu, Lücken aufzufüllen und unvollständige Formen zu komplettieren.

In Lernkontexten führen nicht geschlossene Formen und unvollständige visuelle Muster zu Irritationen bei den Lernenden. Vermeiden Sie dies, um die kognitiven Kräfte Ihrer Studierenden nicht unnötig zu strapazieren.
Nutzen Sie das Gesetz der Geschlossenheit, um wichtige Aussagen zu umranden. Abbildungen können durch einen Rahmen eindeutig voneinander oder von einem begleitenden Text abgegrenzt werden. Zusammengehörige Elemente sind in einem geschlossenen Kasten gut aufgehoben.

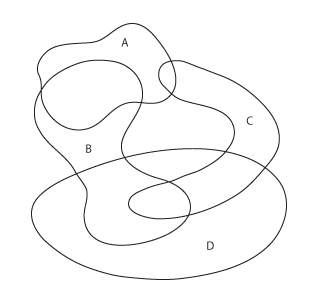
Das Gesetz der Geschlossenheit lässt im nebenstehenden Euler-Diagramm die vier geschlossenen Flächen A, B, C, D erkennen - obwohl in Wirklichkeit viel mehr Teilflächen vorhanden sind. Diese Diagramme eignen sich zur Visualisierung von Mengen. Zum Beispiel sind u.a. folgende Aussagen leicht sichtbar:
- Elemente von A sind niemals Elemente von D.
- Elemente, die zu A und C gehören, sind nie Teil von B oder D.
- Elemente, die zu B und C gehören, sind auch immer Teil von D.
Verbundenheit
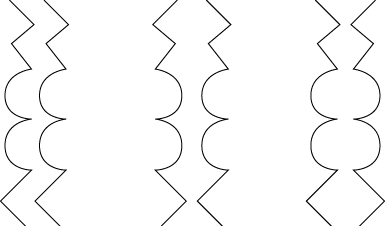
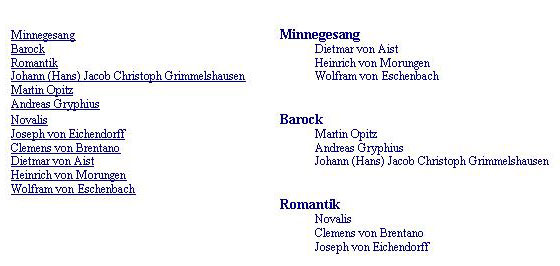
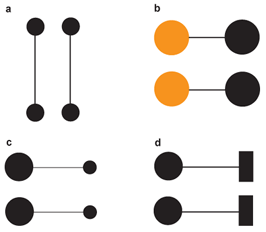
Colin Ware (2004) weist daraufhin, dass miteinander verbundene Formen als eine Einheit wahrgenommen werden und unter Umständen andere Gestaltgesetze - etwa das der Nähe oder Ähnlichkeit - außer Kraft setzen. Folgende Beispiele illustrieren dies:

a: Die Verbindungslinien wirken stärker als das Gesetz der Nähe.
b: Die Verbindungslinien wirken stärker als das Gesetz der Ähnlichkeit.
c,d: Die Verbindungslinien wirken stärker als die Gesetze von Ähnlichkeit und Nähe.
Prägnanz (gute Gestalt)

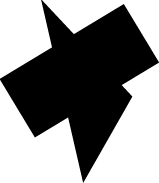
Häufig lassen sich verschiedene Figuren vom Grund abtrennen und auch die Gruppierung kann für dieselbe Darstellung auf unterschiedliche Weise erfolgen. Nach welchen Regeln entscheiden wir nun zwischen alternativ möglichen Wahrnehmungen? Das Gesetz der Prägnanz – auch Gesetz der guten Gestalt genannt – verweist auf die Tendenz der menschlichen Wahrnehmung, optische Reize in möglichst einfachen Gestalten abzubilden. Diesem Mechanismus zufolge erkennen wir in der Abbildung ein überlappendes Drei-und Rechteck und kein abstraktes Polygon. Gute Gestalten berücksichtigen die Wahrnehmung von Einfachheit, Symmetrie, Regelmässigkeit und Kontinuität. Bekannte, einprägsame Logos entsprechen in der Regel diesem Bild. Für die Gestaltung visueller Lehrmittel bedeutet das: Sie sollten über einfache Strukturen und ein symmetrisches Layout verfügen. Dieser Stil ermöglicht die Konzentration auf die wesentlichen Inhalte.
Einfachheit

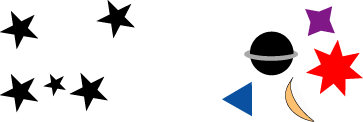
Das Gesetz der Einfachheit folgt dem menschlichen Wahrnehmungsmechanismus, visuelle Eindrücke zu vereinfachen und zwar in das, was der Betrachter unbewusst verstehen kann. Dieser Mechanismus funktioniert gut, wenn die grafische Botschaft einfach gehalten wird. Komplexe und überladene Gestaltungen von Lerninhalten behindern nicht nur die Konzentration der Studierenden, sondern wirken regelrecht kontraproduktiv: Mehrdeutige Elemente können im Simplifizierungsprozess der Wahrnehmung völlig unbeabsichtigte Schlussfolgerungen produzieren. Deshalb sind „einfache“ Bilder – wie das linke zur Vermittlung der astronomischen Figur „Kreuz des Südens“ – didaktisch wertvoller als mit überflüssigen Informationen überladene. Halten Sie sich daher beim Design ihrer Lernmedien an das schon fast sprichwörtliche KISS: Keep it simple, stupid!
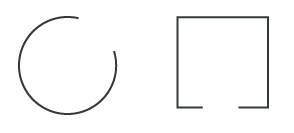
Kontinuität

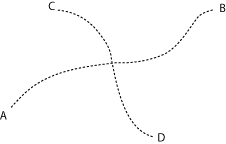
Einen Weg fortzusetzen, ist die instinktive Reaktion des Auges, wenn es einen Richtungsimpuls erhält. In der linken Grafik nehmen wir zwei Kurven wahr: Die eine verläuft von A nach B und die andere von C nach D. Mit dem Gesetz der Kontinuität eng verbunden ist das Gesetz des glatten Verlaufs. Wir neigen dazu Konturen „fortzusetzen“, die über sanfte Übergänge verfügen, d. h. über keine abrupten Richtungsänderungen, Abknickungen oder Winkel. Weil die Linie von A nach B glatter verläuft als von A nach C, sehen wir sie als solche. Diese beiden Gesetze helfen Objekte richtig auseinander bzw. zusammen zu sehen.

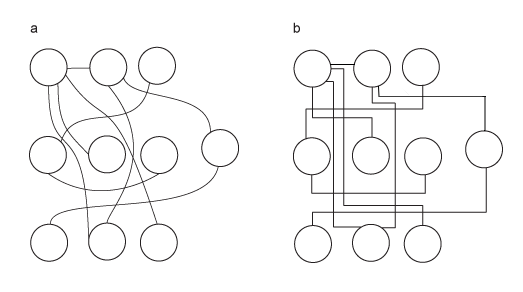
Die beiden Diagramme in Abbildung 22 sind identisch in ihrer Struktur. Bei Diagramm a wurde das Gesetz der Kontinuität beachtet, dadurch wird schneller sichtbar, welche Kreise miteinander verbunden sind und welche nicht.
Bedeutung und Vertrautheit
Ob und wie wir am Ende der Wahrnehmungsorganisation die richtige Gestalt erkennen, hängt auch davon ab, wie vertraut wir mit den dargestellten Figuren sind und in welcher Umgebung sich diese befinden.
Bei der Interpretation optischer Eindrücke stützt sich das Gehirn dabei auf bereits gemachte Erfahrungen. Hierbei gibt es durchaus kulturelle Unterschiede. Ein plakatives Beispiel sind Verkehrsschilder. Laut dem Gesetz der isomorphen Übereinstimmung erkennen wir aus jedem der nebenstehenden Icons, dass es uns zur Startseite bringen wird. Ausgelöst wird diese Assoziation durch das Symbol „Haus“, das wir auf Basis bestehender Erfahrungen im PC-Bereich als Indiz für Startseiten und nicht als schnellen Weg zum Eigenheim interpretieren. Benutzen Sie daher bekannte Symbole zur visuellen Gestaltung Ihrer Lernmedien: zum Beispiel![]() für druckbare Arbeitsblätter,
für druckbare Arbeitsblätter, ![]() für einen Mailkontakt oder
für einen Mailkontakt oder ![]() zur Markierung eines Hördokuments. Das erleichtert die intuitive Erschließbarkeit. Grundsätzlich sollte aber bei Symbolen, die nicht allgemein verständlich sind, auch noch die Funktion als Text erläutert werden.
zur Markierung eines Hördokuments. Das erleichtert die intuitive Erschließbarkeit. Grundsätzlich sollte aber bei Symbolen, die nicht allgemein verständlich sind, auch noch die Funktion als Text erläutert werden.

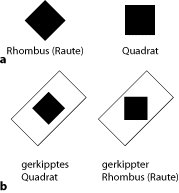
Figuren können auch verschiedene Bedeutung erhalten, abhängig davon, in welchem Bezugsrahmen sie integriert werden. Im nebenstehenden Beispiel sehen Sie in der oberen Reihe (a) einen Rhombus und daneben ein Quadrat. Verändert man jedoch die Umgebung , indem man ein gedrehtes Rechteck um die Figuren zeichnet (b), so sieht man ein gekipptes Quadrat bzw. einen gekippten Rhombus.

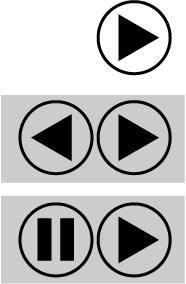
Ein weiteres Beispiel ist der runde Knopf mit einem nach rechts zeigenden Pfeil. In Verbindung mit einem weiteren Pfeil erkennen wir darin ein Navigationelement. Kombiniert man den Pfeil dagegen mit dem Pause-Symbol, so denken wir an ein Steuerungselement zur Wiedergabe von Audio oder Video. Der Bezugsrahmen verändert also die Wahrnehmung. Dies kann je nach Situation zu Irritationen oder einer deutlicheren Darstellung führen. Sie sollten es z.B. vermeiden, die gleichen Symbole in unterschiedlichen Umgebungen für verschiedene Einsatzzwecke zu verwenden.